Understanding Execution Context in Javascript
Navigating JavaScript's Execution Context with Real Code Insights.
Hey there, fellow coders!
Today, let's dive into the heart of JavaScript - the execution context.
Imagine it as this big box where all the magic of your JavaScript code unfolds.
The Execution Context Breakdown
Inside this mystical box, we find two crucial components:
a. Memory Component (Variable Environment)
Here's where all the action happens with variables and functions. It's like a backstage area, storing everything in neat key-value pairs.
b. Code Component (Thread of Execution)
This is where the show takes place! Your code gets executed line by line, making sure every part plays its role.
Synchronous and Single-Threaded Drama
JavaScript is a bit of a control freak; it's both synchronous and single-threaded. In simpler terms, it can only handle one command at a time, strictly following a specific order. Picture it like an actor delivering lines on stage – one at a time, in sequence.
Example
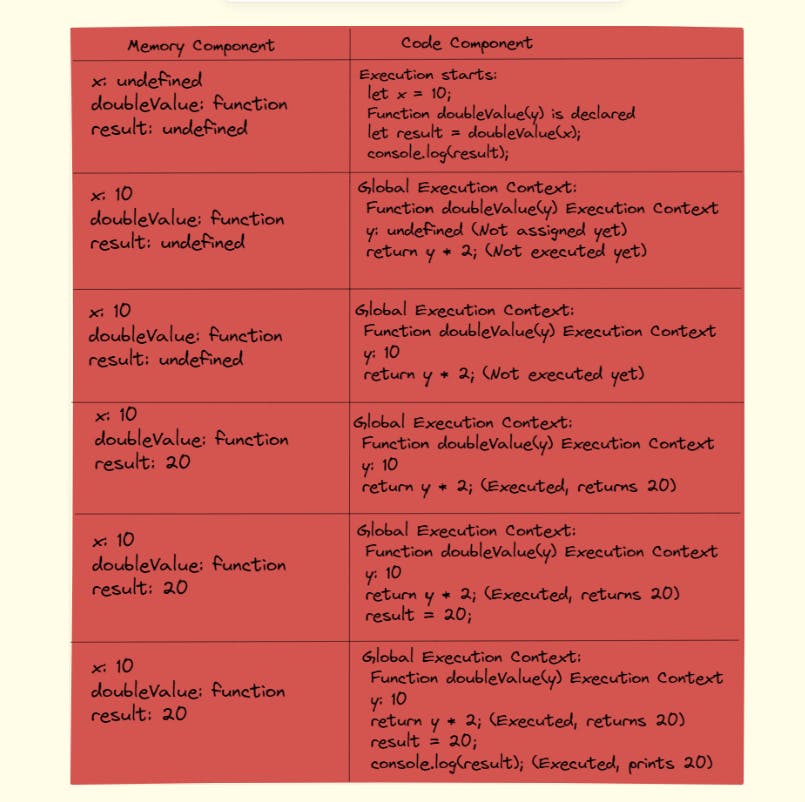
Let's break down the execution of the provided JavaScript code step by step:
let x = 10;
function doubleValue(y) {
return y * 2;
}
let result = doubleValue(x);
console.log(result);
Variable Declaration and Initialization:
let x = 10;: The variablexis declared and assigned the value10in the global execution context.
Function Declaration:
function doubleValue(y) { return y * 2; }: The functiondoubleValueis declared in the global execution context.
Function Call:
let result = doubleValue(x);: The functiondoubleValueis called with the argumentx(which is10).A new execution context is created for the
doubleValuefunction.Inside the
doubleValuefunction's execution context:yis assigned the value of the argument, which is10.The function returns
y * 2, which is10 * 2, resulting in20.
The value
20is assigned to the variableresultin the global execution context.
Logging to Console:
console.log(result);: The value ofresult(which is20) is logged to the console.
Execution Summary:
Global Execution Context:
xis declared and assigned10.doubleValuefunction is declared.resultis declared.
Function Execution Context (doubleValue):
yis assigned the value10.The function returns
20.
Global Execution Context:
resultis assigned the value20.console.log(result);logs20to the console.

Unveiling the Summary
Let's sum it up:
JavaScript Lives in the Execution Context: Every action, every declaration – it all happens within this magical space.
Dual Components: Memory stores, Code executes. It's a duo that makes your code dance.
Memory Magic: Key-value pairs make the backstage (Memory Component) organized and efficient.
Code Choreography: Line by line, in a particular order, the Code Component ensures a smooth performance.
Synchronous Single Threaded: JavaScript takes its time, executing one line at a time, never rushing the script.
